자바스크립트
[JavaScript_웹페이지 만들기] 환율 사이트_1
MININI
2022. 1. 4. 16:49
유튜브를 보고 코드를 따라치는 수준으로 해서 만든 것임.
아 귀찮다.


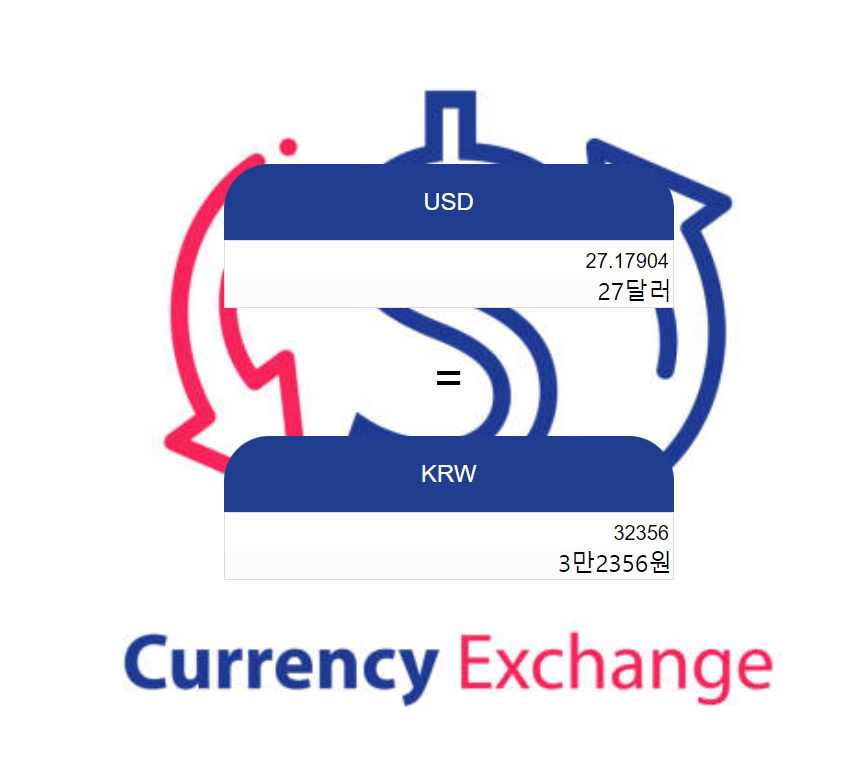
기능
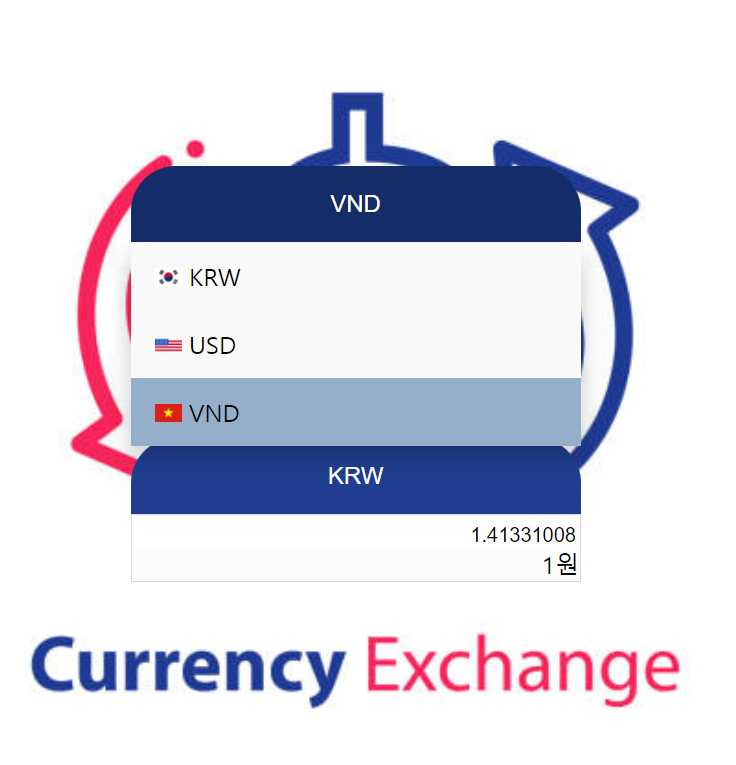
- 드롭다운 리스트로 위, 아래 박스 둘 다 단위 선택 가능
- 숫자 직접 입력
- 입력하는 즉시(key up) 환율로 계산해서 띄워줌.
- 밑에 박스에서도 숫자 입력해서 양방향으로 계산 가능
- 한국어로 단위를 끊어서 얼마인지 나타내줌.
알게된 것
- html의 대략적인 구조, 코드 짜는 방법
- css로 이쁘게 꾸미는..?법 +(hover(): 객체에 마우스가 올라왔을 때(rollover)와 마우스가 객체로부터 떠났을 때(leave) 발생하는 이벤트)
- js로 함수짜고 뭐...클릭 이벤트 주고... 등등
과정
: 원래 dropdown:hover .dropdown-content 로 되어있어서
input-area에 마우스를 올려도 드롭다운이 펼쳐져서 input-area에 숫자를 넣을 수 없었는데
dropbtn, dropdown-content를 drop객체로 묶어서
drop:hover .dropdown-content로 바꿔서 input-area에는 hover 이벤트 적용 안되게 함. 근데 이제 드롭다운 메뉴들을 클릭했을 때, 드롭다운이 다시 사라지게 하려면?! ---> 포기
/*input-number 화살표 없애기*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
오류 갑자기 생김...!!!1
드롭다운 리스트에서 KRW 선택하면 잘 되는데 딴 거 선택하면 cannot read property of undefined 에러남 시발.
---> ㅅㅂ. <li></li> 태그가 같은 줄에서 안 닫히고 밑에 줄에 </li>가 있어서 그런 거였음 시발.것 -> 그래서 text값이 엔터까지 합친걸로 인식됨. (KRW만 잘 됐던게 KRW만 같은 줄에 있었음.ㅋㅋ.ㅋ)
+배경 색깔, 테두리 둥글게 함.
+환율정보를 실시간으로 가져오는 방법은?!
앞으로 추가하고 싶은 것들
- 드롭다운 리스트에서 아이템 클릭하면 리스트 닫기
- 환율정보 실시간으로 가져오기
- jQuery사용해보기
- 위 아래의 환율정보 어떤 버튼 누르면 서로 바뀌게 하기
- 더 이쁘게..만들기
아 그리고 지금까지 한거 깃허브에 올려야지..... 어떻게 올리지..? ㅅㅂ 알아온다.